苹果cms自定义伪静态规则教程
自定义苹果cms伪静态路由规则是在正常设置伪静态后的操作,首先要确定设置伪静态后网站正常打开,基础的伪静态设置教程可以参考此文档进行设置:https://www.mytheme.cn/article/245.html然后再去自定义路由规则。
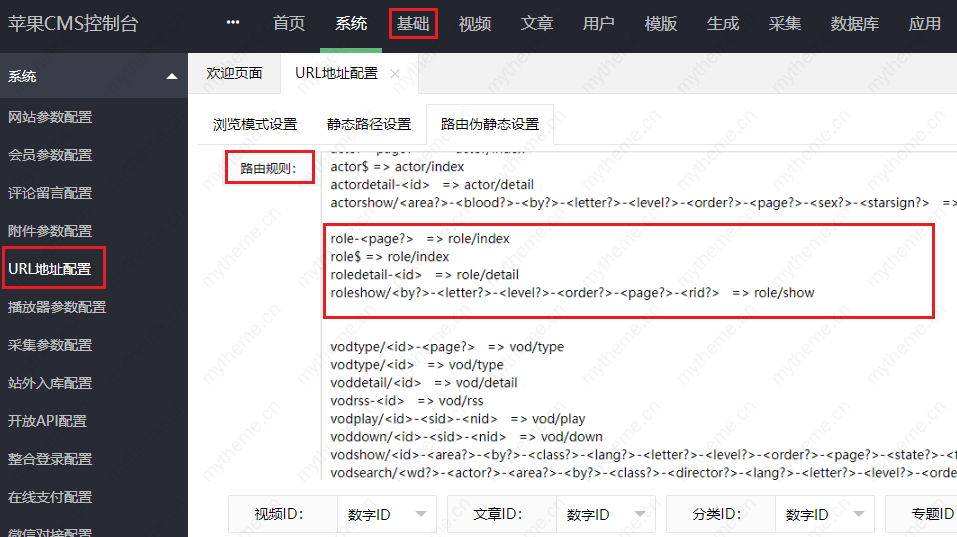
一,下图就是我们要设置路由规则的路径,自定义路由规则要遵循以下几个条件。
1.动态模式下,开启路由状态将自动重写URL;
2.路由规则每行一条,中间用=>隔开,左边是路由表达式,右边是路由地址;
3.路由地址是系统提供的,原则上不
会变,只需要调整路由表达式。
4.不要有多余的空行;
5.ID类型根据需要自行选择,选择拼音时,数据中不能有重复的拼音,否则获取数据会出现问题。
6.URL分隔符支持/ 和 - 。不建议用其他符号。

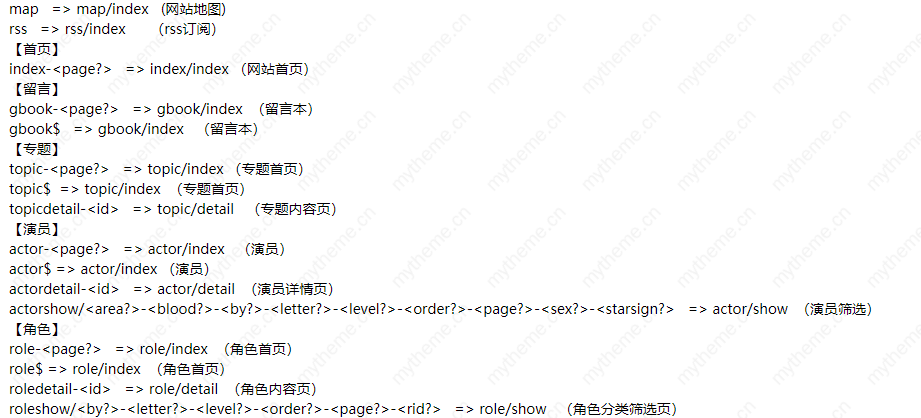
二,自定义路由规则首先要清楚认识路由规则定义的名称,下图详细的注明了我们要自 定义规则的名称。如果你想改视频,专题,文章等或其他页面的规则请按对应名称修改即可。


三,下面自定义几个 规则案例可供参考。
默认【专题内容页面】
topicdetail- => topic/detail
修改后
zhuanti/ => topic/detail
最后显示样式:http://www.xxx.cn/zhuanti/2018nianrebolianxuju.html
默认【播放页面】
vodplay/— => vod/play
修改后
p/— => vod/play
最后显示样式:http://www.xxx.cn/p/16825-1- 1.html
默认【视频内容页】
voddetail- => vod/detail
修改后
v/ => vod/detail
最后显 示样式:http://www.xxx.cn/v/21709.html
默认【文章内容页面】
artdetail— => art/detail
artdetail- => art/detail
修改后
nes/- => art/detail
nes/ => art/detail
最后显示样式: http://www.xxx.cn/nes/10.html
四,如果你改乱了规则出现异常或是打不开页面可以复制下面苹果cms初始默认规则代码进行重置。
map=>map/index rss=>rss/index index-<page?>=>index/index gbook-<page?>=>gbook/index gbook$=>gbook/index topic-<page?>=>topic/index topic$=>topic/index topicdetail-<id>=>topic/detail actortype/<id>-<page?>=>actor/type actortype/<id>=>actor/type actor-<page?>=>actor/index actor$=>actor/index actordetail-<id>=>actor/detail actorshow/<id>-<area?>-<blood?>-<by?>-<letter?>-<level?>-<order?>-<page? >-<sex?>-<starsign?>=>actor/show actorsearch/<wd?>-<area?>-<blood?>-<by?>-<letter?>-<level?>-<order?>-<page? >-<sex?>-<starsign?>=>actor/search role-<page?>=>role/index role$=>role/index roledetail-<id>=>role/detail roleshow/<by?>-<letter?>-<level?>-<order?>-<page?>-<rid?>=>role/show websitetype/<id>-<page?>=>website/type websitetype/<id>=>website/type website-<page?>=>website/index website$=>website/index websitedetail-<id>=>website/detail websiteshow/<id>-<area?>-<by?>-<class?>-<lang?>-<letter?>-<level?>-<order? >-<page?>-<tag?>=>website/show websitesearch/<wd?>-<area?>-<by?>-<class?>-<lang?>-<letter?>-<level?>- <order?>-<page?>-<tag?>=>website/search vodtype/<id>-<page?>=>vod/type vodtype/<id>=>vod/type voddetail/<id>=>vod/detail vodrss-<id>=>vod/rss vodplay/<id>-<sid>-<nid>=>vod/play voddown/<id>-<sid>-<nid>=>vod/down vodshow/<id>-<area?>-<by?>-<class?>-<lang?>-<letter?>-<level?>-<order?>- <page?>-<state?>-<tag?>-<year?>=>vod/show vodsearch/<wd?>-<actor?>-<area?>-<by?>-<class?>-<director?>-<lang?>- <letter?>-<level?>-<order?>-<page?>-<state?>-<tag?>-<year?>=>vod/search arttype/<id>-<page?>=>art/type arttype/<id>=>art/type artshow-<id>=>art/show artdetail-<id>-<page?>=>art/detail artdetail-<id>=>art/detail artrss-<id>-<page>=>art/rss artshow/<id>-<by?>-<class?>-<level?>-<letter?>-<order?>-<page?>-<tag? >=>art/show artsearch/<wd?>-<by?>-<class?>-<level?>-<letter?>-<order?>-<page?>-<tag? >=>art/search label-<file>=>label/index
1、本文内容由网友自发贡献,版权归原作者所有。
2、本站仅提供文章发布平台,文章的内容与本站无关,请真伪自辩,本站不承担相应法律责任。
3、如发现本站有涉嫌抄袭侵权的内容,请举报并提供相关证据,一经查实,本站将立刻删除侵权内容。
4、转载请注明本文地址:http://www.z-ml.com/artinfo/194.html
- 上一篇: 苹果cms开启防红跳转后提示模板文件不存在
- 下一篇: 苹果CMSv8系统挂马漏洞修复教程